© 2000-2023 - Enkey Magazine - All rights reserved
ENKEY SNC - VAT ID IT03202450924 / REA Code CA253701 - Phone. 078162719
Happy birthday, internet. The Net that became a milestone in our lives just turned thirty years old today.
For us it’s difficult to imagine a world without Internet. The Web has become a part of our everyday life in all its many aspects; just think how our smart devices are connected almost 24/7. Weather forecast, personal contacts, the food industry, entertainment, even shopping – today it’s all up Internet’s sleeve.
But the Web did not exist prior to 1989 – at least not as we’re used to consider it today. Its “birth” dates back to a very specific day – that’s it, March 12th.
The day when Tim Berners-Lee unwittingly changed the world – many would say for the better, but most definitely forever.
.
Happy birthday Internet
It was thirty years ago today when Berners-Lee disclosed to the Geneva CERN an essay containing the very roots of what was to become Internet.

The first Webpage would have gone live only a few years later (back in 1991), but the core concepts of Internet were already to be found in that momentous document.
A document that was going to leave a huge mark in history – no less than the United States Declaration of Independence papers or the footage of Armstrong’s “space walk” on the Moon.
But what were the contents of the Web’s “birth certificate”? Let’s find out as we wish the Internet a happy 30th birthday!
From the scientific world to public domain
Internet, as Tim-Berners Lee devised it, was originally intended as a network that would be primarily used by scientists, whether to share their researches and discoveries or to communicate with their fellow peers. Back in the day, there already existed an eletronic network known as Arpanet, which had been created by the US Department of Defense for national security purposes.

Arpanet, however, was much more similar to what we’d nowadays call an Intranet. That would be, a restricted network of servers mutually connected between themselves. The Department for Defense had, of course, no intent to disclose the Arpanet’s contents to a wider audience.
Henceforth the original aspect of Tim Berners-Lee‘s idea of a network that was truly open to researchers from every corner of the world, no matter how remote. With the Web, physical distance became a moot point. Furthermore, Internet was open source, allowing not just scientists but people from just aout any background to access the informations contained therein – so long as they owned the appropriate software equipment. So the first browsers – ancestors of modern day Chrome, Firefox, and Safari – were born.
30 years of Internet and the power of nostalgia

But how much has the Web changed over thirty years?
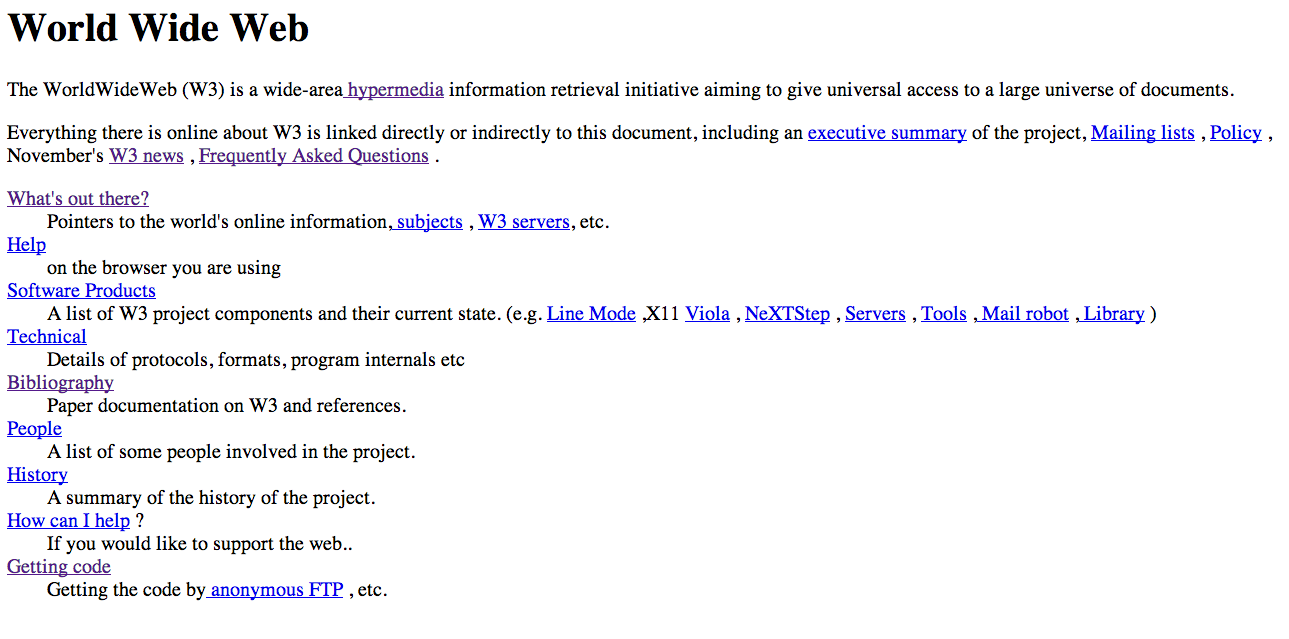
As we’ve seen, the first web page (almost as iconic as the 1989 essay that was Internet’s “birth certificate”) went online only as early as 1991. And would you guess it – it still is! That’s just it, you can access the first landing page ever published even after thirty years and counting.
Nowadays, the page is hosted on the official W3C website (in case you’re wondering, W3C is the consortium that oversees to an international “standard” of accessibility for web pages). But that’s not all. To celebrate the thirty years anniversary of the Net, CERN has disclosed a virtual browser that is going to turn users into as many Marty McFly wannabes.
Just like the protagonist of “Back to the future”, with this online simulator you can load any modern-day website and see how it’d have looked like thirty years ago, when Internet was fresh and new and exciting. And if you think your favorite websites have no secrets for you – let’s just say you might be in for quite a few surprises!
Text and links galore; the open heart of Internet.
Webpages of the past stood out in that they appeared as simple blocks of texts. Early day sites lacked any graphic because the ancient browsers could not process pictures of any kind.

A fully textual Internet, yes – but texts weren’t all that there was to it. The true, beating heart of Tim Berners-Lee’s creation were hyperlinks; virtual anchors between different pages or various sections of the same page (these last are properly called “anchors” in code talk, as opposite to external links).
Texts were decorated by italics, bold or underlines, with some headers to catch the user’s attentions. Yet the creative designers and more artistically inclined webmasters were dissatisfied by such a poor canvas. One of the Web’s first real innovations was the arrival of pictures and colors; a multicolored flurry that would forever change the concept of web pages. Backgrounds, colored texts, bullets, photos and pictures – all very low quality, of course, since browsers (and connections themselves) weren’t getting any faster back in the day.
Internet, thirty years of changes
Animated gifs were another of the “trends” that shook the Web. Some little pictures could be played in sequence, simulating movement just like with acetate cels drawings used in cartoons.

Those ancienty gifs were pretty bare bones, but in following years they grew more and more elaborated. Nowadays animated gifs include scenes from movies or tv series and are still used in lieu of stickers on Social Networks, both in comments and chat conversations.
Another way to achieve animation was through Flash, the infamous software whose popularity outlasted a decade. With Flash, it was possible to add animated and interactive contents to webpages. In later years though, the software was deprecated as too consuming and slow-loading.
The keywords in the “golden age” of Web 2.0 were gradients and chromatic effects. These could be achieved either through traditional graphic, or with CSS code. And the CSS (Cascading Style Sheets) are still a key aspect of the mobile trend of the latest years. Responsive websites carry on the heritage of the ancient Internet webpages in that they favor the written content, whilst still allowing some freedom of colors and creativity.
Thirty years after its debut, we can very well say that Internet is by no mean past its prime.
This post is also available in:
 Italiano
Italiano

